A quick method to help avoid incorrect email addresses being submitted in an enquiry form.
With WSForm, its possible to validate a user’s email address via a validation link sent to their email before they come back and fill the rest of the form out, but if you are looking for a quicker way to ensure users input their correct email address to begin with – we can use the ‘matches field’ condition in WSForm.
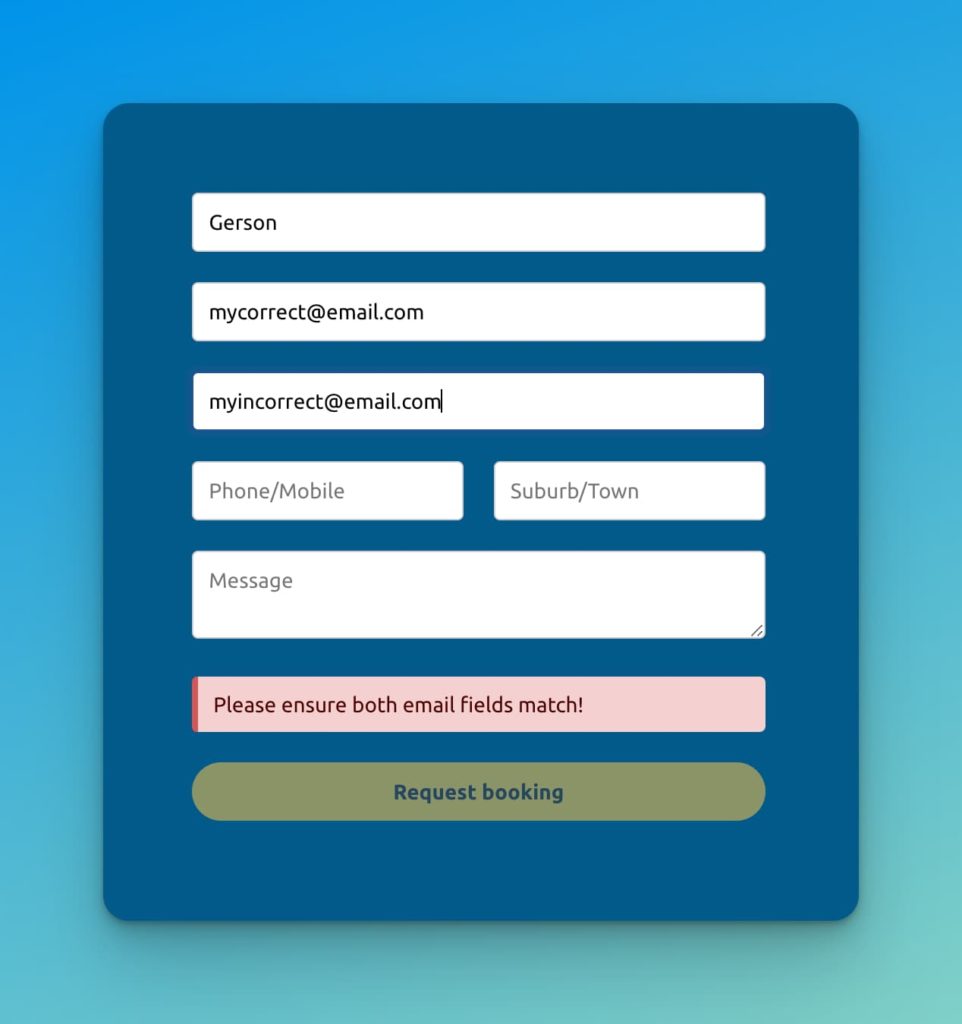
The result looks like this.

Step 1 – Create your form fields
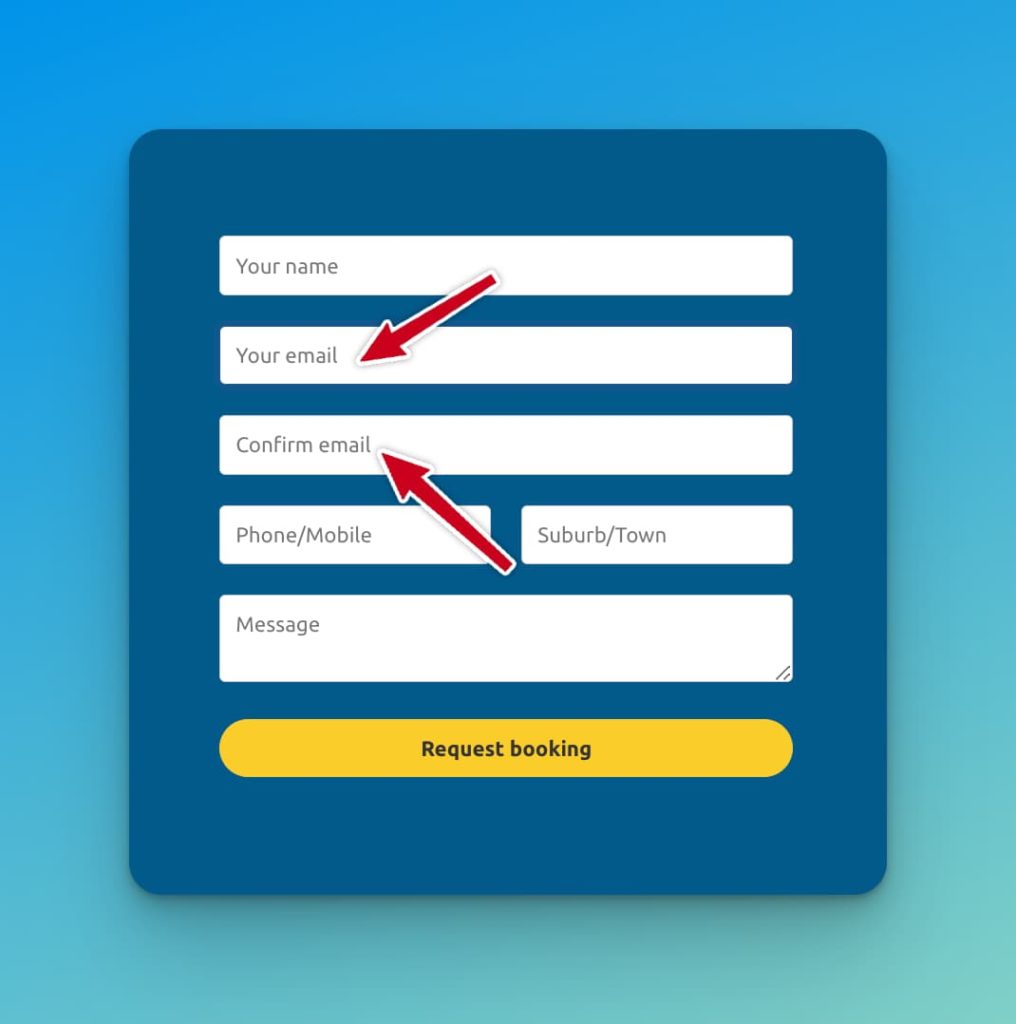
Build your form. You just need to ensure that in addition to your required fields, you have an email field called ‘Confirm email’ as shown below.

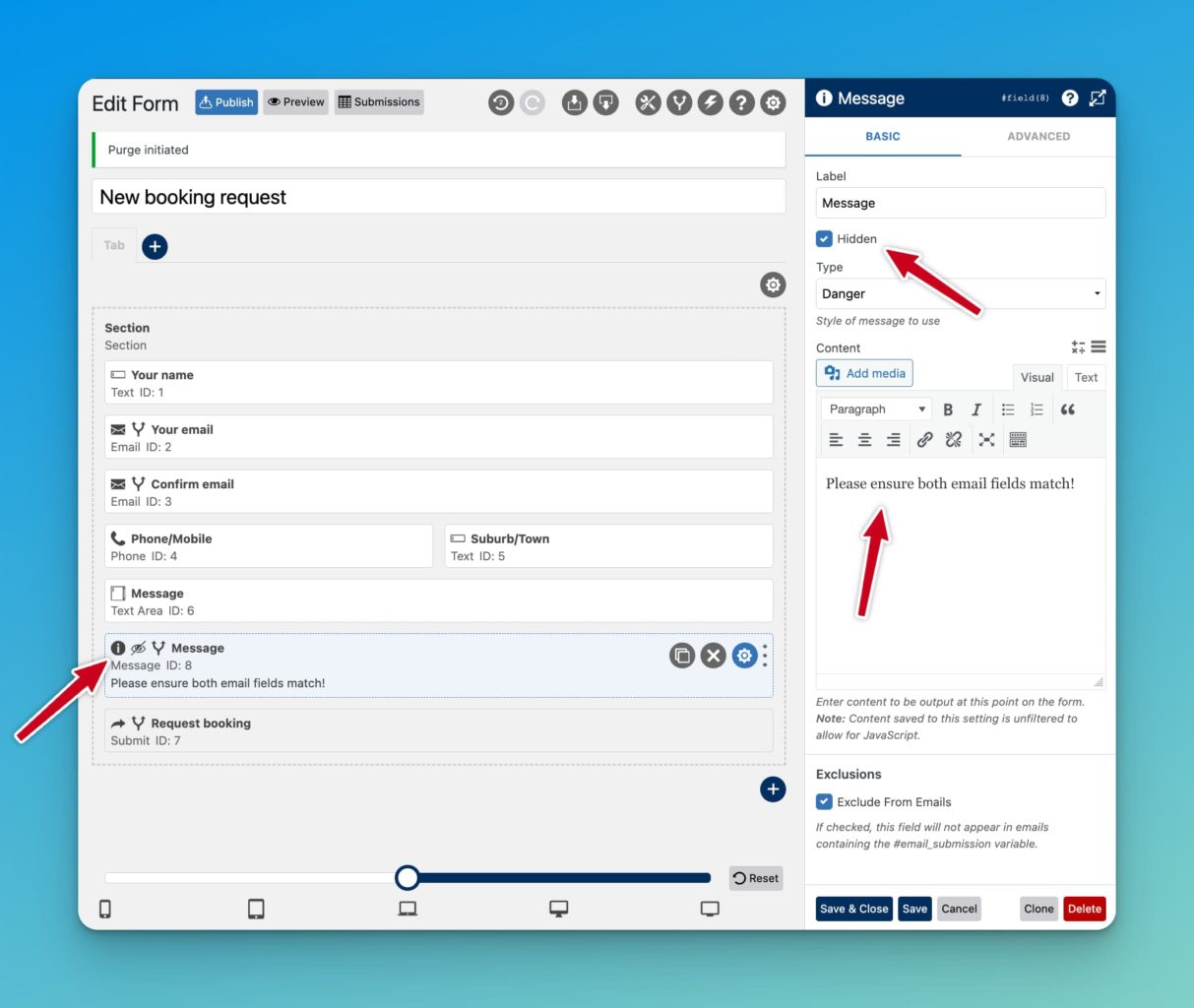
Step 2 – Add a hidden message field
This field needs to be set to hidden, and contains the text “Please ensure both email fields match!” or similar – its what people will see when their emails don’t match.

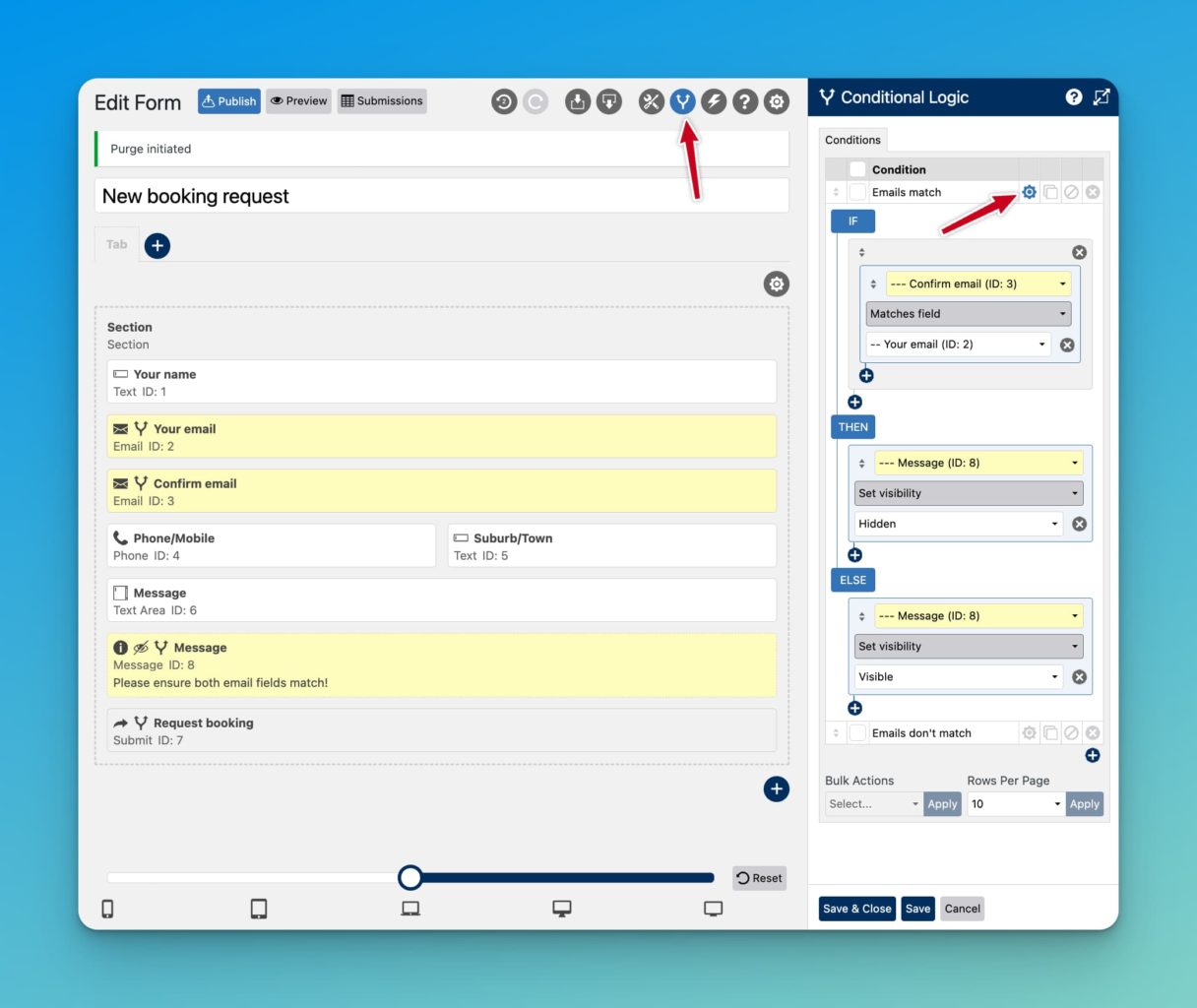
Step 3 – Add matches field condition
In the WSForm Conditions screen, create a new condition and call it something like ’emails match’. The condition has the following logic: IF the ‘confirm email’ field matches ‘your email’ field, THEN hide the message field ELSE show it.

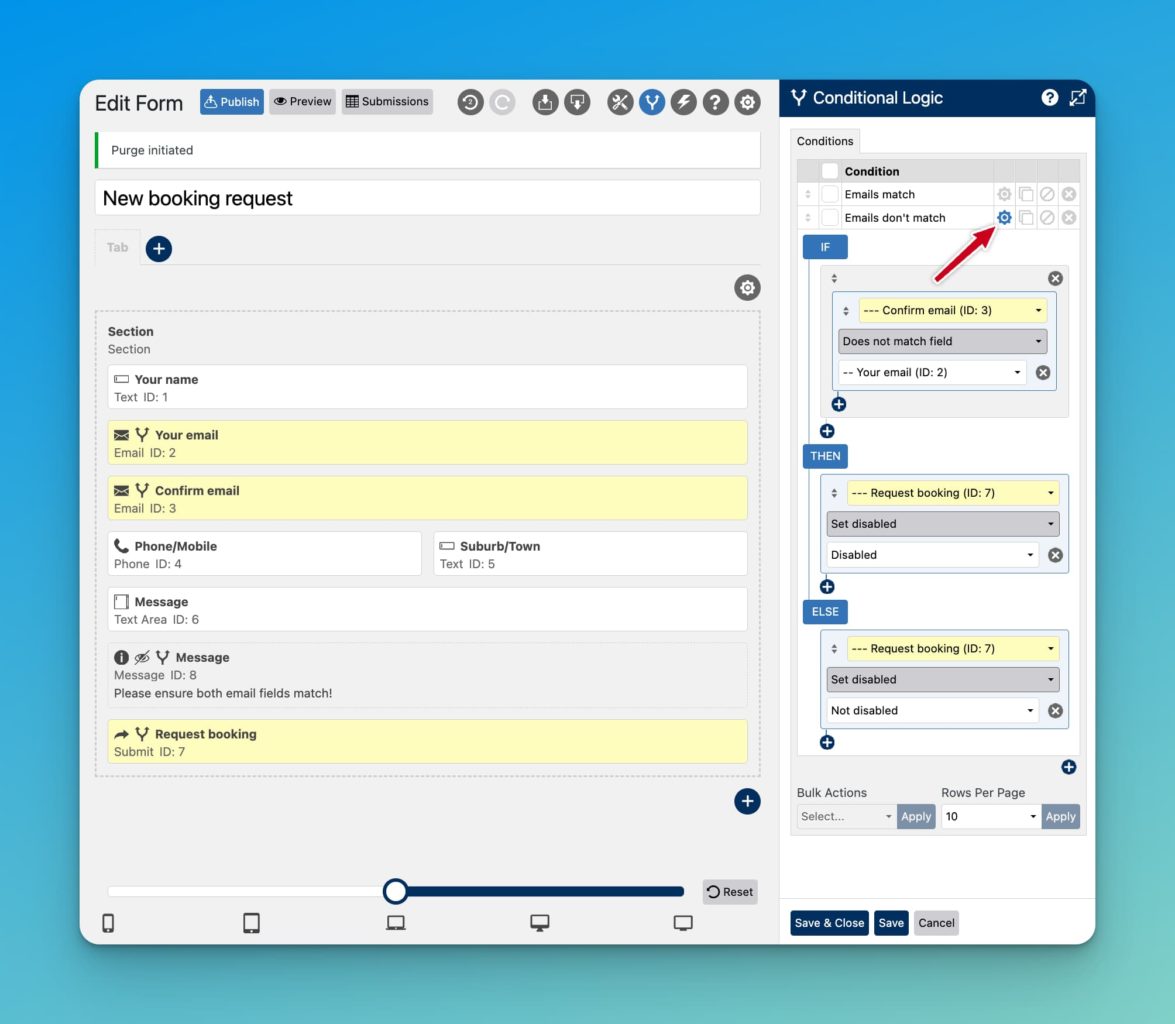
Step 4 – Conditionally deactivate submit button
This condition ensures that the submit button does not work until the email fields match. The logic is as follows: IF the ‘confirm email’ field does not match the ’email field’ THEN disable the submit button ELSE enable it.